Les représentations spatiales choroplèthes
Les cartes choroplèthes
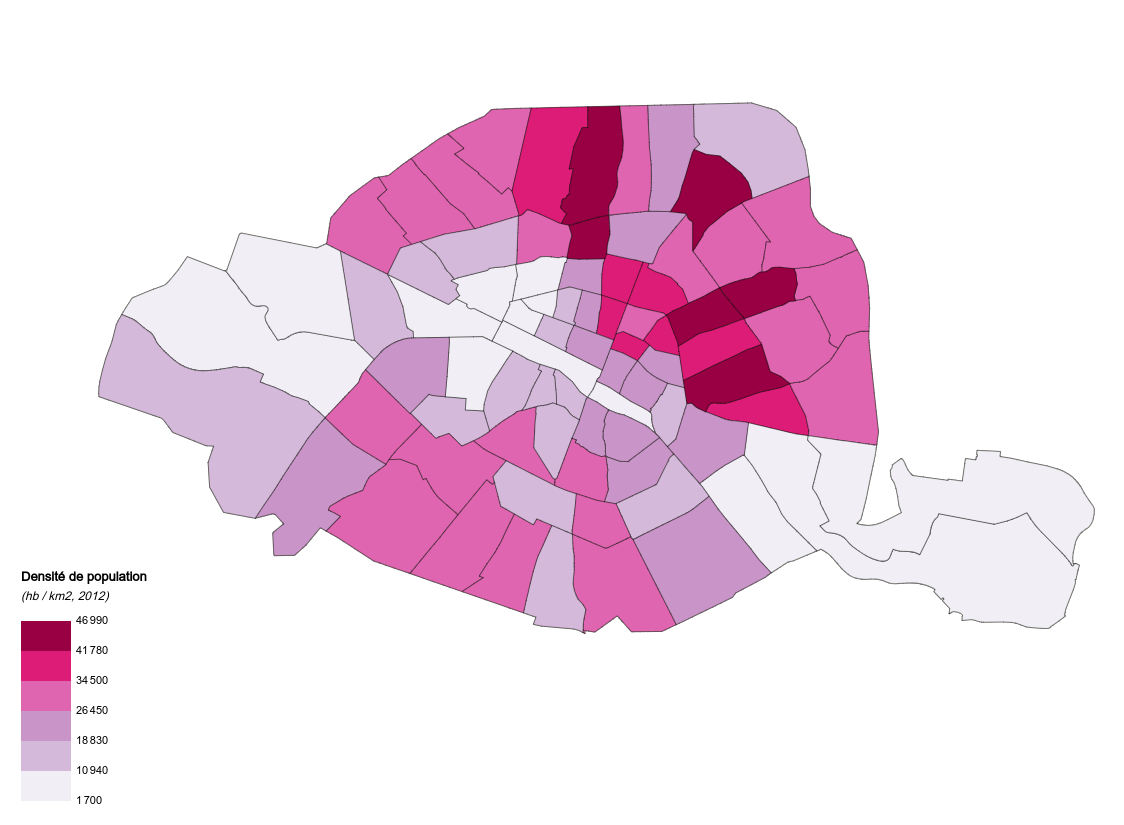
Les cartes choroplèthes permettent de représenter des valeurs par intensité de couleurs. Elles peuvent répondre à des besoins de représentations spatiales de variations de quantité.
Pour exemple, voici la représentation de la densité de population à Paris en 2012.

Créer une carte choroplèthe dans Grist
Exercice : nous souhaitons disposer d’une représentation comparée des taux de radon moyen mesurés (Bq/m3) par commune (code Insee).
Données :
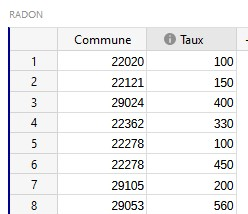
- En entrée, les mesures sont disponibles dans une table.
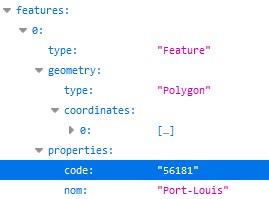
- En référence, le contour géographique des communes est récupéré au format geojson. Ici, la donnée pivot (code Insee) est stocké via « properties.code »

Dans un nouveau projet Grist,
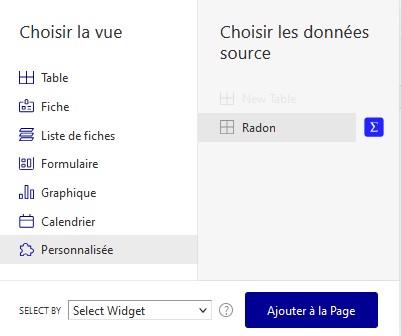
- Créez une table de donnée source :

- Ajoutez une vue personnalisée à la page qui s’appuie sur la table source et utilise le widget « Graphiques avancés »


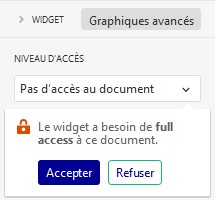
- Donnez le droit d’accès complet à ce widget

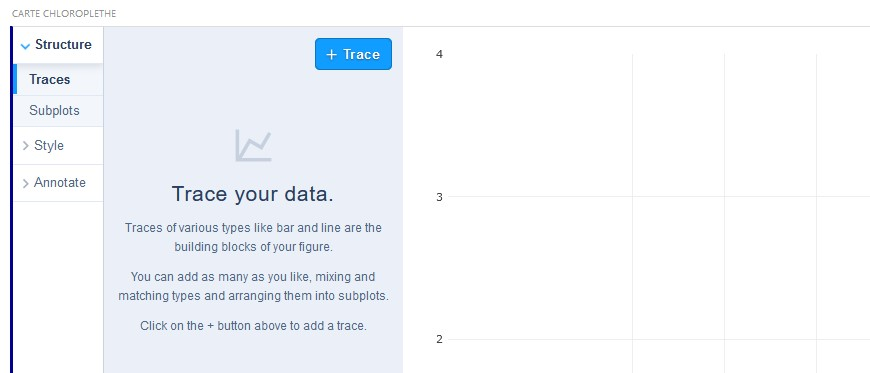
- La vue correspondante initiale doit se charger

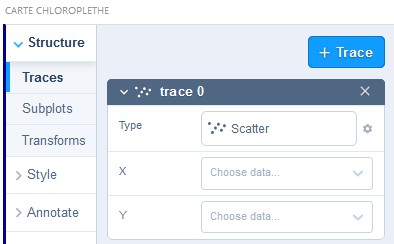
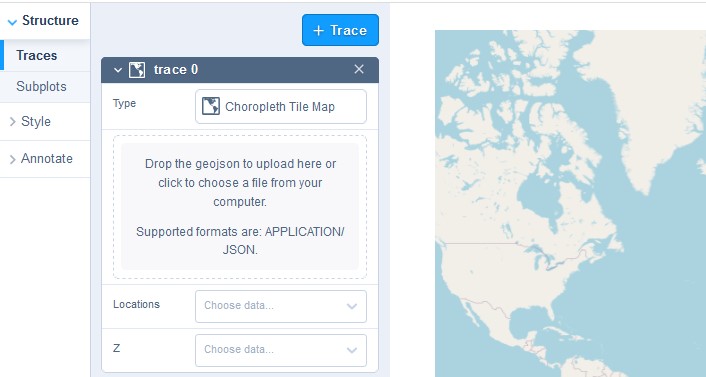
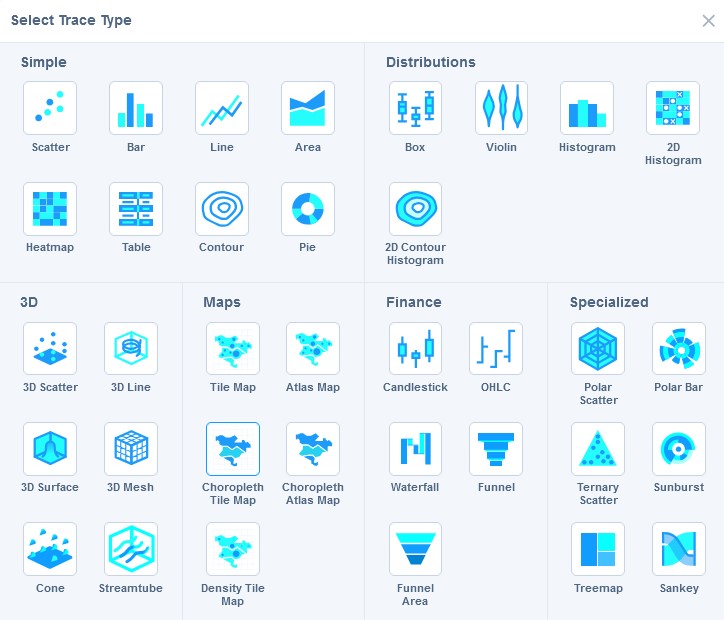
- Commencez par ajouter une « trace » de type « Chloropleth Tile Map »


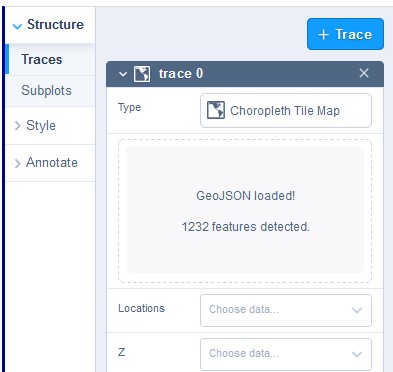
- Glissez ou téléversez le fichier Geojson des contours communes précédemment récupérer

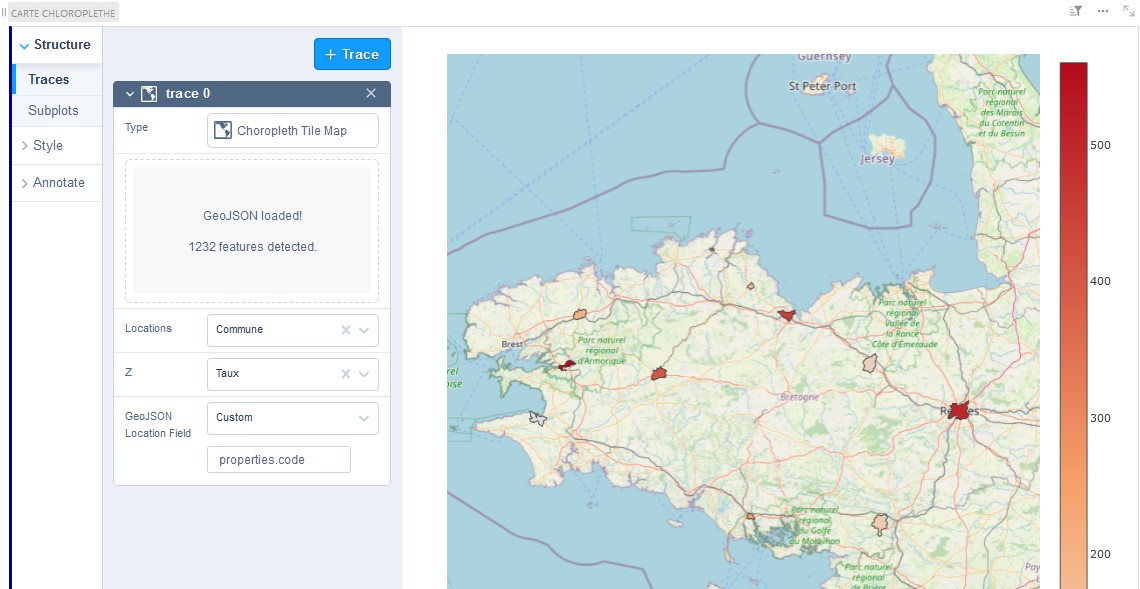
- Mappez les propriétés « Locations » et « Z » en relation avec les champs de votre table. Précisez la valeur « Custom » du champ de stockage du code Insee dans le fichier Geojson : « properties.code »

La carte est maintenant disponible. Les styles sont éventuellement à ajuster. Vous pouvez masquer la configuration du widget (« Hide Controls »).
Ce widget offre bien d’autres possibilités graphiques non explorées ici. N’hésitez pas à partager vos découvertes.

Sources : https://support.getgrist.com/widget-custom/#advanced-charts https://plotly.com/python/maps/